ImageMagick で写真から被写体を切り抜く
ImageMagick に入門して遊んでみています。
今回は学んだコマンドを使って、写真から被写体を切り抜くのを ImageMagick を使ってやってみました。
使うのは自分のアイコン画像です。背景が単色(ぽい)で処理しやすそうだったので。
1. JPEG を PNG に変換する
今回は背景を透過したいので、まずオリジナルのJPEGからPNGに変換します。
$ magick original.JPG -strip original.png
普通に変換したら以下のようなエラーが出てしまったので、-strip でプロフィール情報を取り除きました。
$ identify -verbose original.png ... identify: invalid profile length `original.png' @ warning/png.c/MagickPNGWarningHandler/1748.

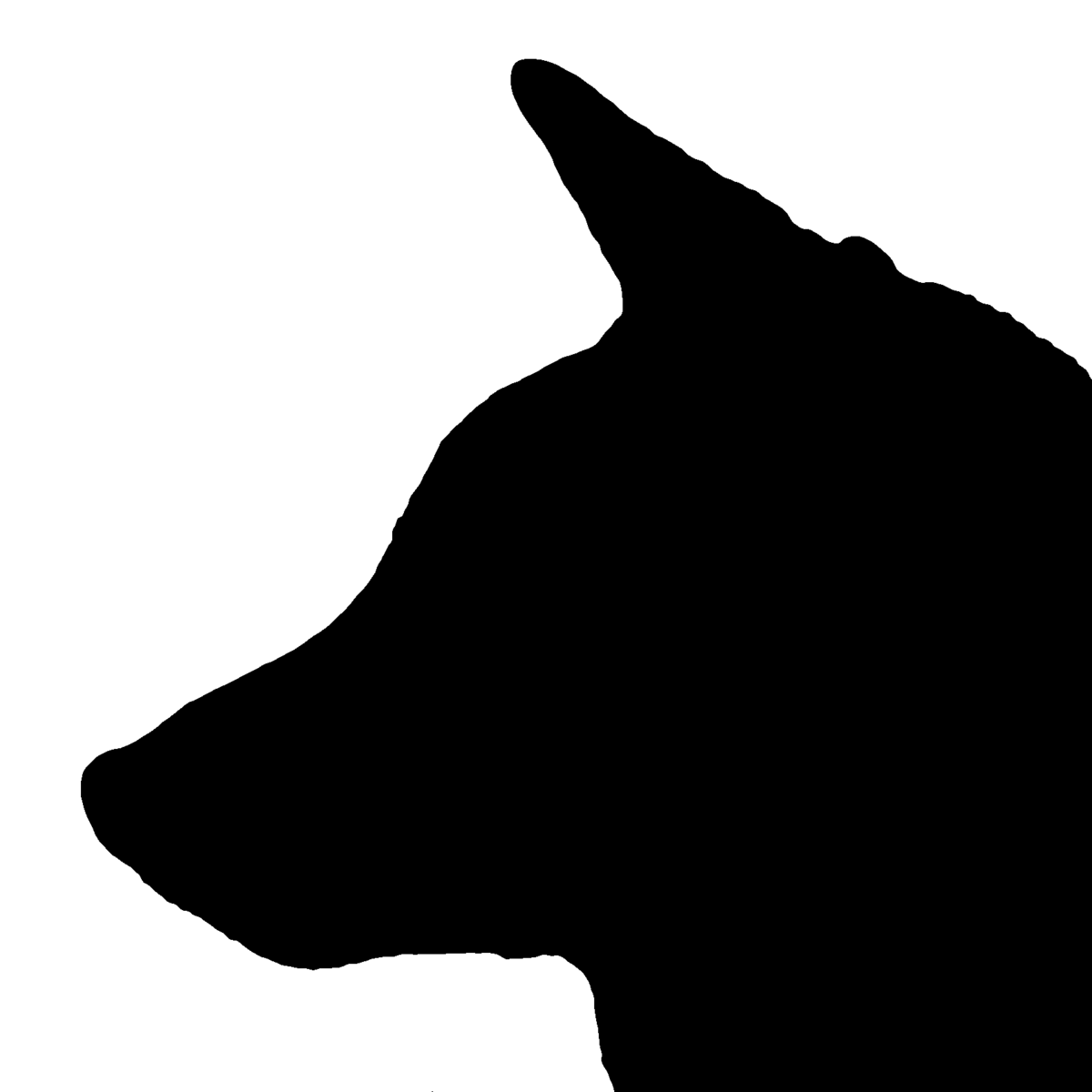
2. マスク画像を作成する
$ magick original.png -blur 10x5 -threshold 90% -transparent "#FFFFFF" mask.png
オリジナル画像の背景はクリーム色1色に見えるのですが、うっすら影みたいなものが写っていたりして、そのままでは二値化したときにごみが残ってしまいました。
そのため、まずぼかしをかけてごみを除去してから画像を二値化し背景領域を透過する処理をしました。
ぼかし
ImageMagick にはぼかしのオプションがありますが、今回はノーマル(?) な -blur を利用しました。
引数には {radius}x{sigma} を指定します。radius はぼかす範囲、sigma はぼかし量(σは標準偏差なので散らばり具合かな)です。
二値化
画像の二値化というのは、その名の通り画像を白と黒の2色のみに変換する処理のことです。
今回は -threshold オプションを使って、しきい値を超えた値は最大値(255 == 白)に、それ以外は最小値(0 == 黒)に変換する処理をしました。
しきい値は手探りでちょうどいい値を探しました。
背景領域を透過
二値化することで、被写体が黒 #000000、背景が白 #FFFFFF に置き換わったので、背景の白の部分を -transparent オプションで透明にしました。

3. 被写体を切り抜く
$ magick composite -compose DstIn mask.png original.png -alpha Set out.png
-compose オプションを使ってマスク画像とオリジナル画像を重ねます。
-compose の方法はいろいろあるので詳細は こちら を参照してください。今回は DstIn を使って2画像の重なる領域を取得しました。
そして最後に、新しく生成した画像で背景の透過を維持するために -alpha オプションを指定しておきます。

おまけ
つくった画像でアクキーつくりました。
suzuri.jp
